API Masterchef Tool For Cooking up A-Grade APIs - VS Code Extension for API Insights

Let’s face it, a lot of developers prefer to work in their code editors or full-fledged IDEs. Switching between tooling is inefficient and context switching between interfaces can be mentally draining. While the intentions are usually good, many API tools force developers into their ecosystem. Sometimes this is required in order to make our teams work better, but usually, we are inserting a solution into an existing toolset or workflow.
As a product manager, I’ve often said that if we are not intentional with our solutions, we simply replace one problem for another: solving an immediate issue while creating the much harder problem of forcing users to rethink entire workflows, especially if an entire team or organization wants to adopt the tool.
The Problem with Current API Tools
To use a restaurant analogy, let’s say there is a problem of not being able to cook enough of a certain type of food - something that requires a Broaster fryer. The solution is to add another Broaster, but the only place to put it is in an upstairs space. So now we’ve solved the problem of being able to cook more food, but at the expense of no longer working in the kitchen – or having to run up and down stairs.
We’ve therefore created a new and more difficult problem of how to ensure an entire entree is cooked at the same time and is put on the same plate while keeping everything hot for the customer.
Fragmented Workflow
The problem is actually larger than this. One of the most pressing issues with existing API tools is the fragmentation of the development workflow. Developers typically use a combination of editors, debuggers, and API testing platforms to build, test, and deploy their APIs. This fragmentation forces developers to constantly switch contexts between different environments, which not only slows down the development process but also increases the risk of errors and the likelihood that elements are not in sync. For our cooking analogy, imagine trying to prepare a gourmet meal but having to switch kitchens every time you need a different appliance. The disruption is not only inefficient but also detrimental to the quality of the final product.
Steep Learning Curve
Moreover, each tool in a developer's arsenal comes with its own set of rules, interfaces, and functionalities. The time and effort required to learn and master these tools can be substantial. For teams or organizations looking to adopt a new tool, this learning curve can lead to significant delays in project timelines. The diversity of tools, while offering choice and bringing faster time to resolution for a specific step, together create a barrier to seamless development. This is akin to a chef needing to know the cooking instructions for all the appliances needed to cook the different parts of a single meal.
Lack of Integration
This leads to another significant challenge: the lack of integration among tools used in API development. Developers may use one tool for design, another for testing, and yet another for security assessments. This lack of integration not only complicates the development process but also makes it difficult to maintain consistency and quality across the API lifecycle. It's as if each course of a meal was prepared in isolation without considering the order of steps needed to ensure the food is done at the same time.
Integration
Many API tools tend to lock developers into their ecosystem. This lock-in can limit flexibility, making it challenging to integrate with other tools or switch to new ones as needs evolve. It's comparable to a chef being restricted to using ingredients from a single supplier, regardless of quality or variety available elsewhere. Naturally the argument is that staying within a single ecosystem helps solve the integration and workflow problems described above, but this is usually only in theory and doesn’t reflect the reality of how teams and organizations work.
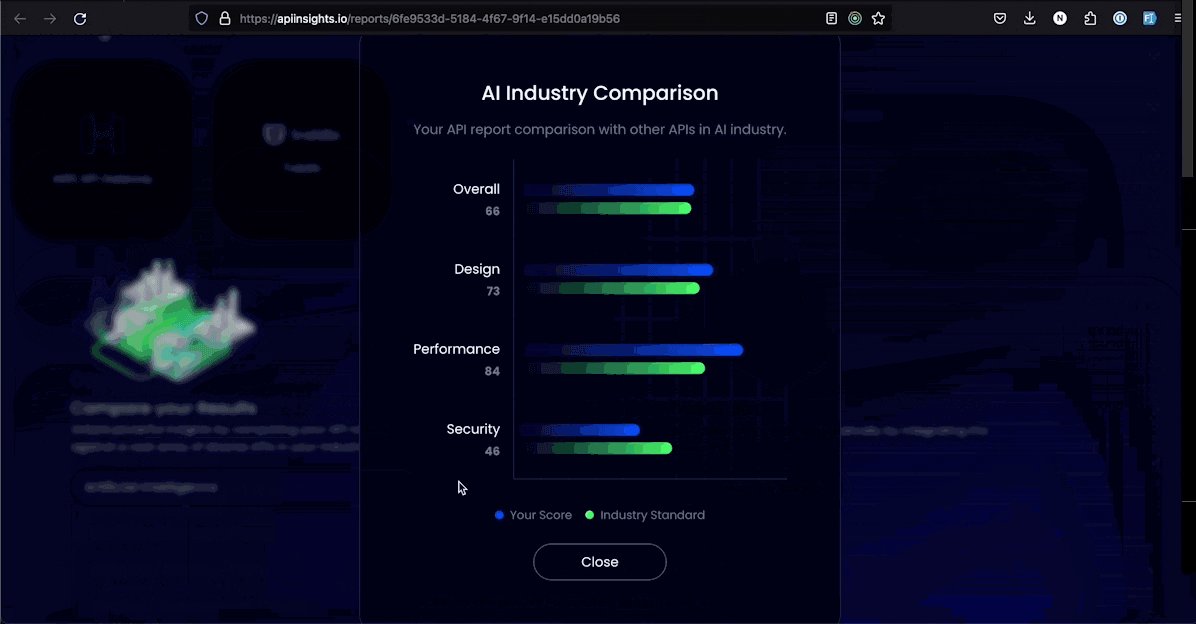
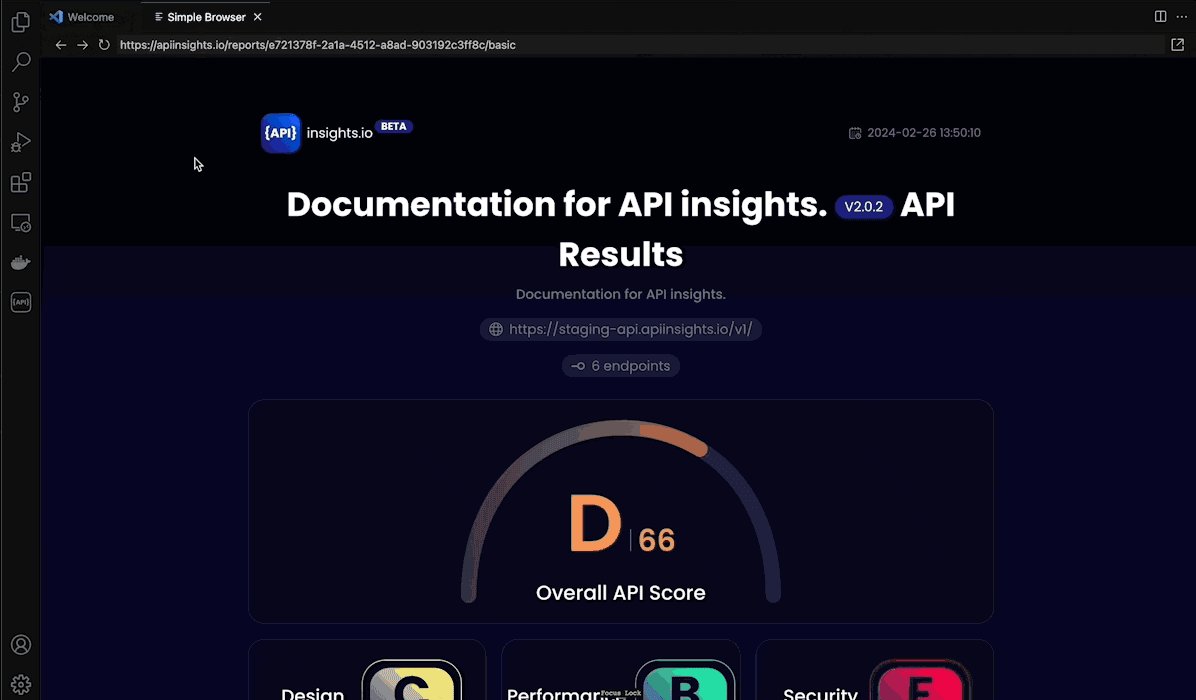
These are the challenges we’re thinking about with our own API governance and quality tool, API Insights. API Insights solves the immediate problem of giving your API an overall quality score based on several industry-standard governance and security rules and best practices, while letting you know how it should be improved. Insights also allow you to compare your API with APIs in your industry (another new comparison feature which we rolled out recently).

Introducing the VS Code Extension for API Insights
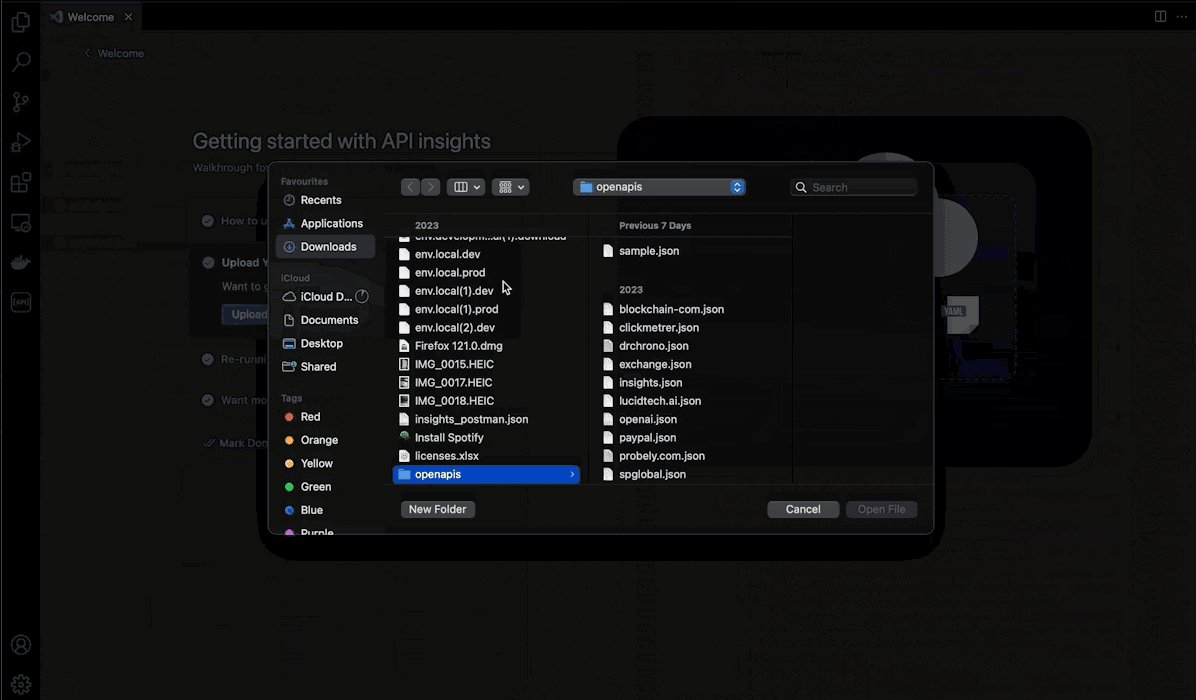
But in order to leverage Insights, developers needed to generate an API specification and bring the file into our ecosystem – the equivalent of a cook walking upstairs to the Broaster. That’s why we’re excited to announce the first of our direct code editor integrations with our new VSCode extension.
Having an API Insights VSCode extension allows developers to stay in their preferred environment – in fact, the environment that they’re using to build APIs – and remain efficient by not worrying about major workflow changes or context switching between applications.
Getting Started with the Extension
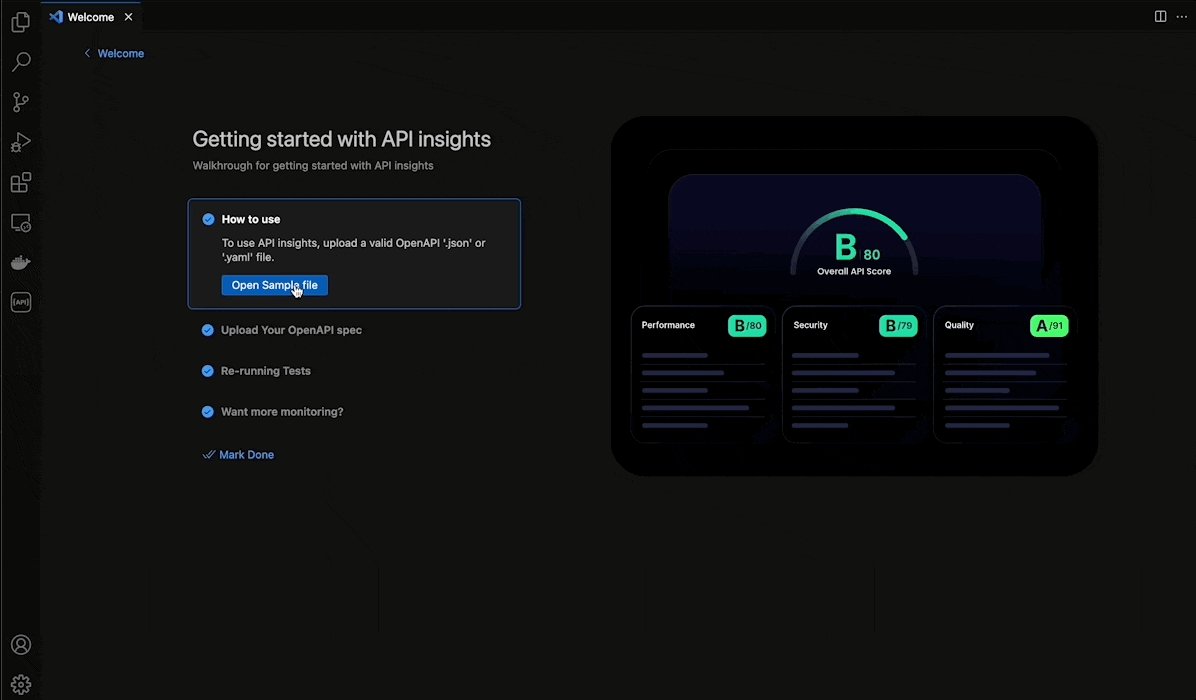
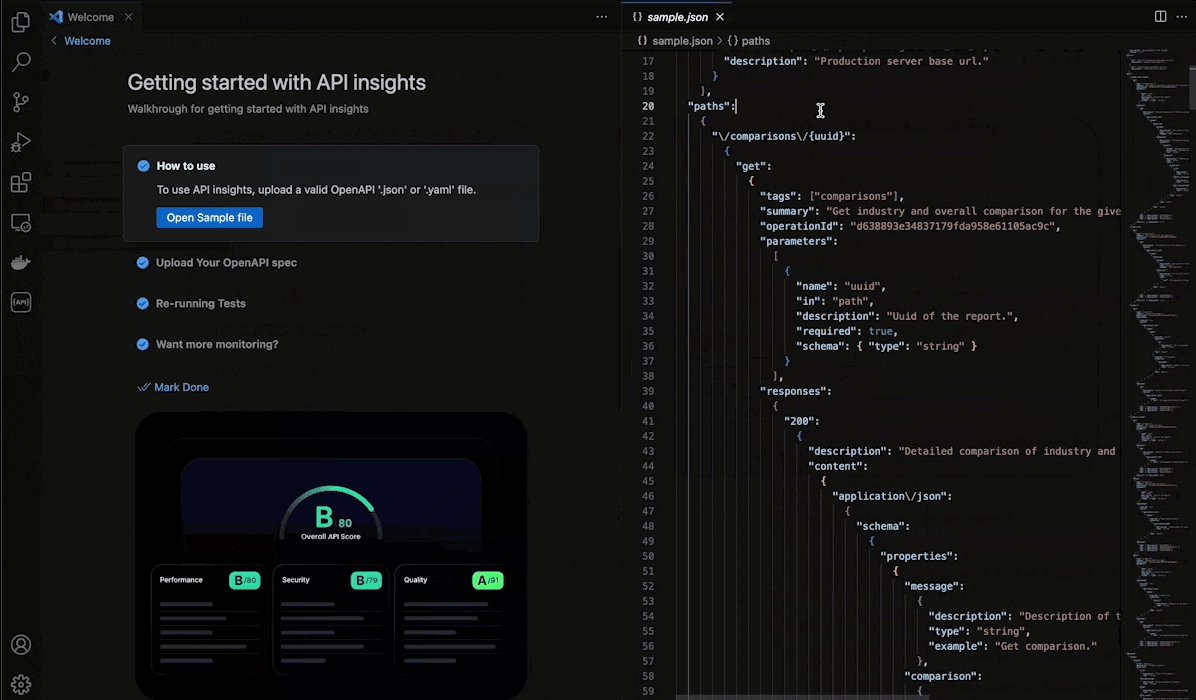
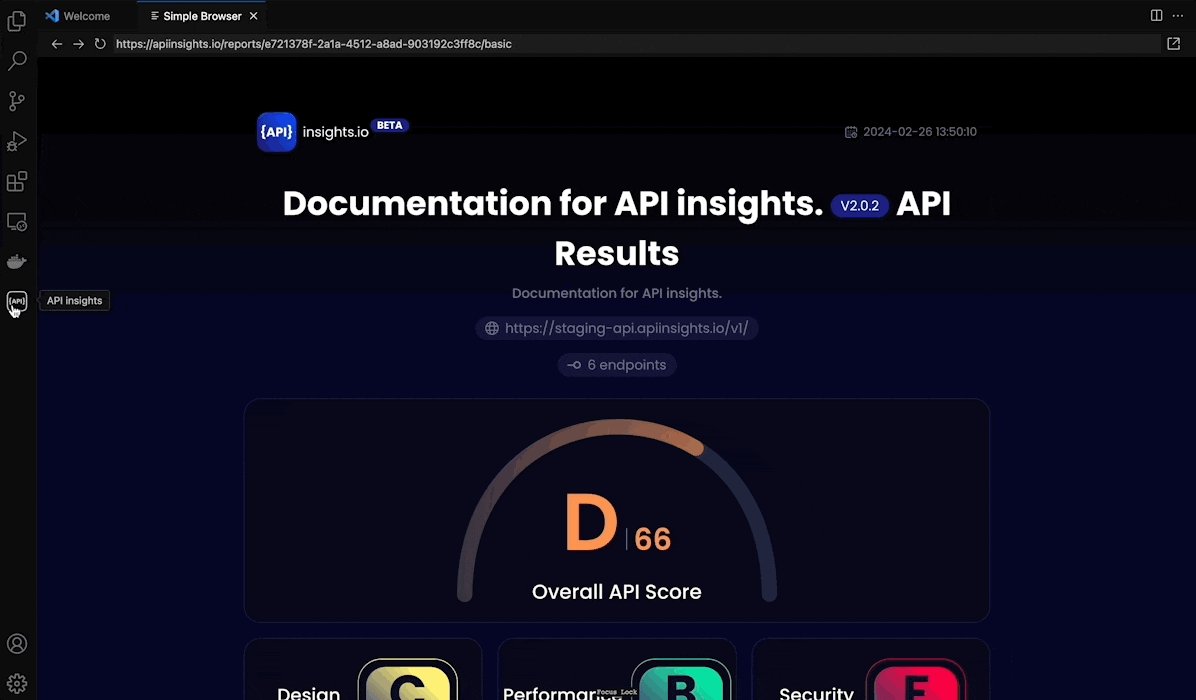
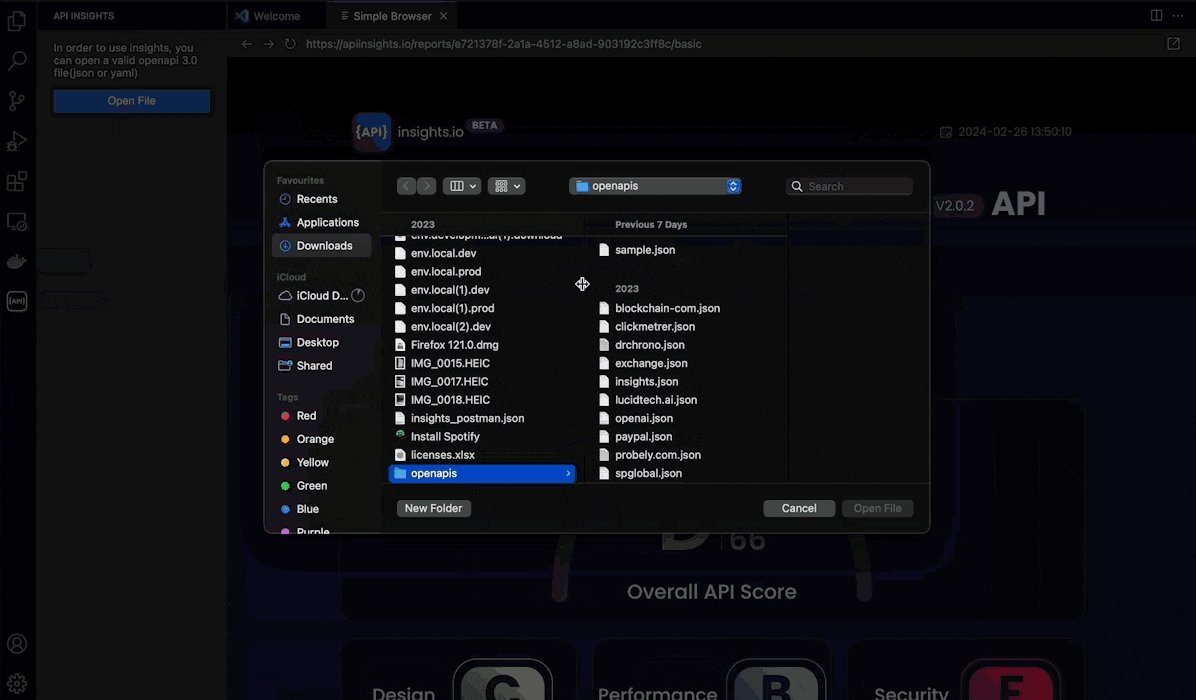
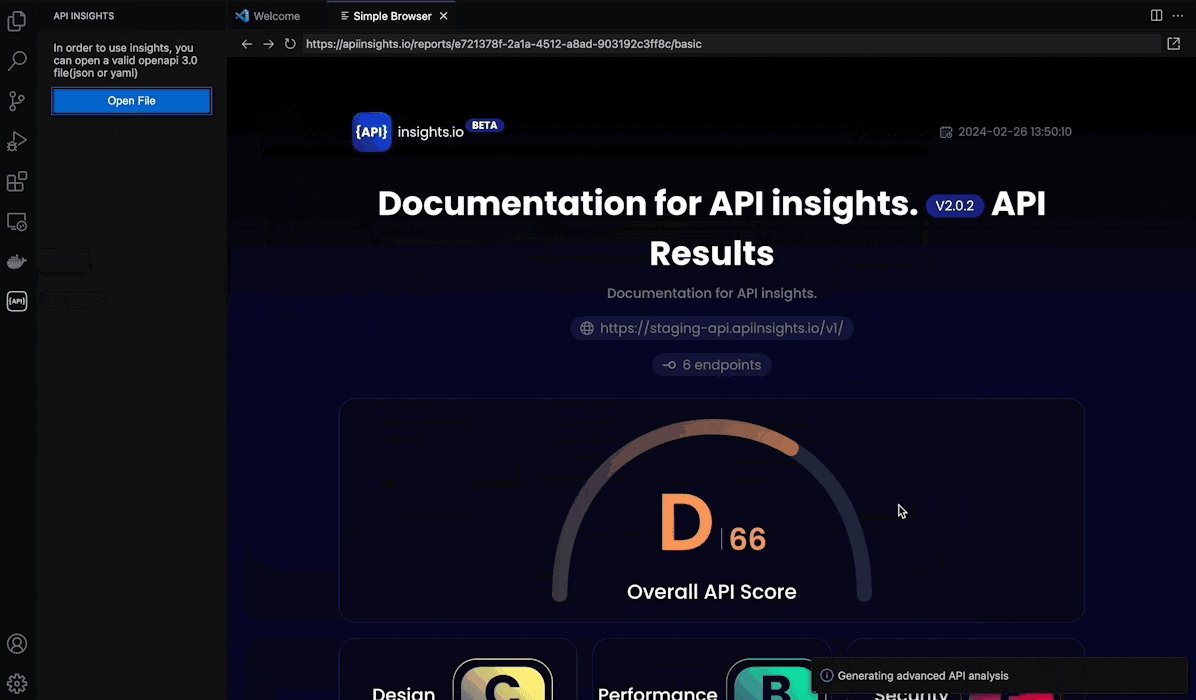
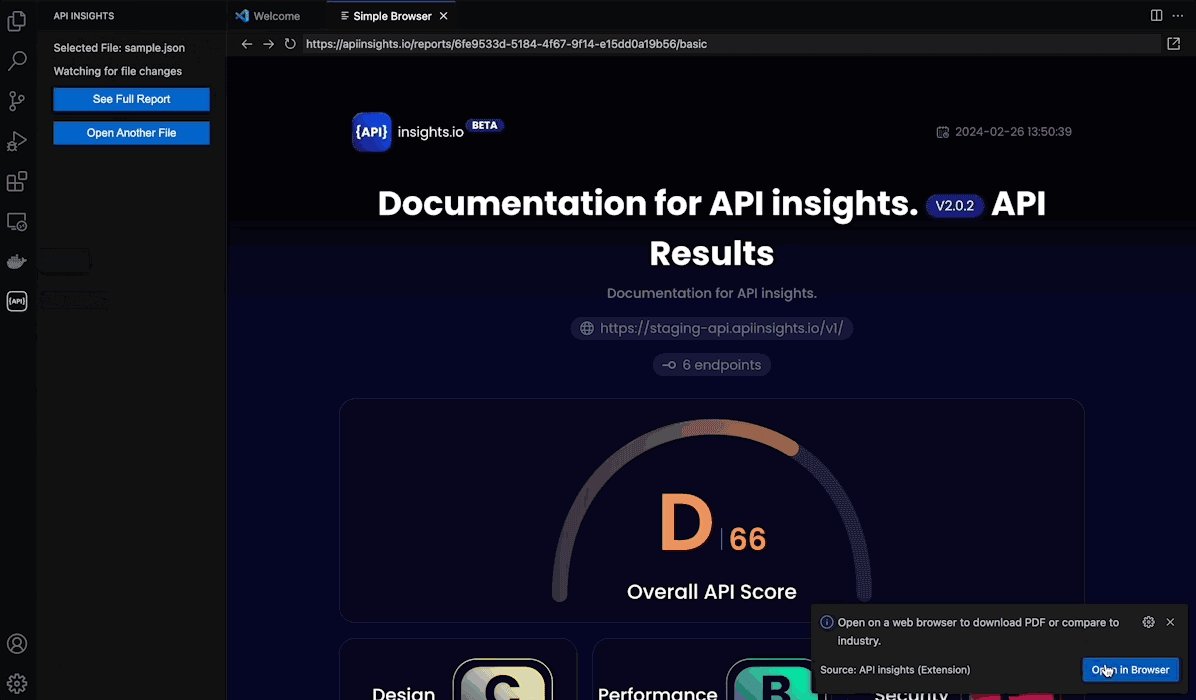
To get started, click on Extension in the VSCode Sidebar, search for API insights published by Treblle, and then install it. After reloading your IDE, open the Command Palette by pressing Cmd or Ctrl + P, type Welcome: Open Walkthrough, and press Enter.

Scroll and select Getting Started with API insights. You'll find a smooth onboarding flow that we've added to help you get acquainted with the features of the extension! We’re going to continue to bring our solutions to places where developers are already working, so stay tuned for more announcements like this in the near future.

And like always, we’d love to hear what you think, so don’t hesitate to let us know.
